
I was interested in learning two things before starting this project. First was Buffers in Shadertoy. Second was integrating Force-Based Physics Simulation through Verlet integration.
The shader can be seen here: https://www.shadertoy.com/view/sdScDK
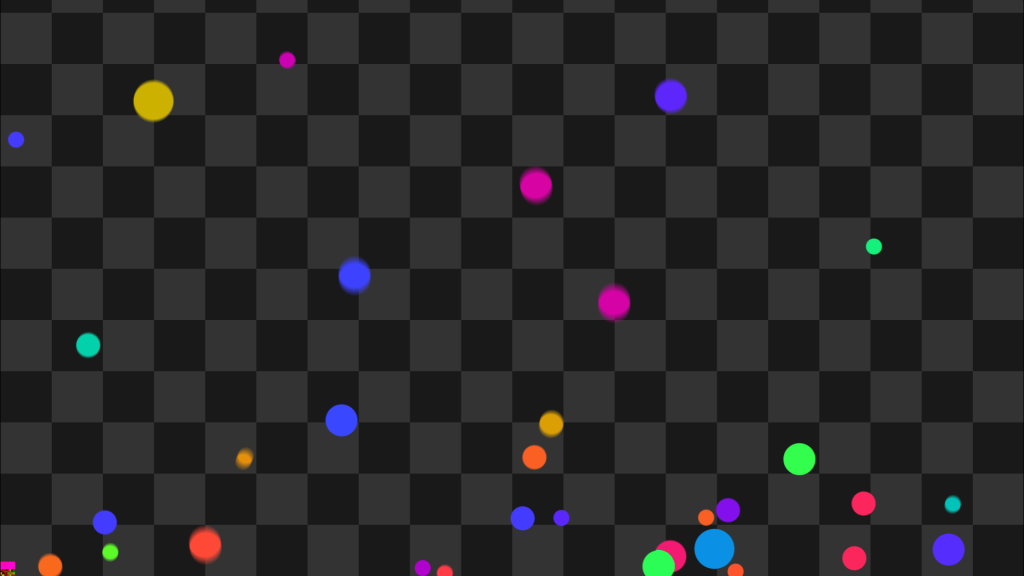
At the bottom left corner a small square can be seen, that is the buffer I use to store information for each point. The top part of the square represent constant data between 0-1 which are initiated on spawn of the particle – these attributes are radius, mass, bounciness and color and are together stored in a float4. The bottom part of the square is the particle states which change over the course of the simulation. At the beginning of the frame, the buffer is first read, then the simulation step occurs and the result of the simulation is then written to the buffer to be used the next frame. Since this is a 2d simulation, the data fits into a float4 – position.xy and velocity.xy.
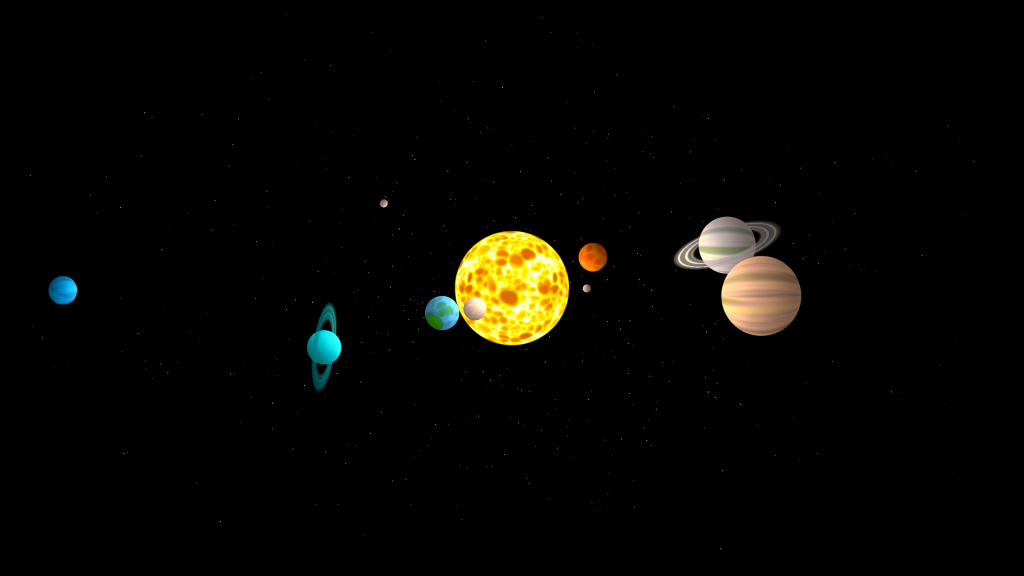
What I think is the great about a force-based physics simulation is the ease to add affectors (or fields) which modify the acceleration of the particle. In this example, there are three different forces acting on the balls. There is Wind, Gravity and Attraction – just like in the real world!
Shadertoy is a website where you can code shaders and share them with members of the community. I use this not only as a tool to create art, but also to prototype rendering functions for use in realtime vfx for games.